ウェブデザイナーにとってのconcrete5
CMSのデザインカスタマイズを行った経験のあるウェブデザイナーならば、静的なHTMLファイルで作るサイトに比べ、デザインに対していろいろな制約を感じた方も多いと思います。出来上がったサイトもどこかしらブログやコミュニティーサイトのような所謂「CMSらしさ」の残る印象がどうしても払拭できませんでした。
concrete5はページごとにデザインを指定できるので、複数のテーマやページタイプを使い分ければ、少ないページのサイトならばすべてのページを全く違うデザインにすることも可能です。(あまり現実的な方法ではありませんが...)

テーマファイルのインストール
concrete5の画面レイアウトやデザインは、テーマという形で適用します。テーマはテーマ設定ファイルとテーマファイルをまとめて1つのディレクトリに保存したものです。そのディレクトリを所定の位置(/themes/)にコピーして、管理画面でインストールするだけで、テーマをインストールすることができます。

テーマファイルはいくつかのPHPスクリプトとCSSファイルから構成されています。Movable TypeやWordPressなどのデザインをいじった経験のある人ならば簡単に取り組むことができると思います。今まで静的なHTMLでサイトを構築する際に行っていた、XHTML+CSSでまず最初にテンプレートを作り、その後各ページをそのテンプレートを基に作成するというワークフローがそのまま生かせます。テーマの作り方についてはconcrete5日本語公式サイトの「テーマの仕組みとデザイン」のページに詳しい解説が出ています。
ページのカスタマイズ
concrete5の各ページはヘッダ部分にJavaScriptのライブラリーであるjquery.jsをデフォルトで読み込んでいます。ページ編集画面のモーダル表示にプラグインを使用するための処理ですが、今までjqueryやそのプラグインを使っていろいろなページを作ったり、jqueryを使ったページのリニューアルを考えている人には最適な選択になると思います。
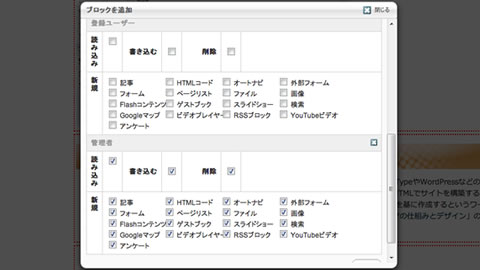
また、あるエリアに複雑なエフェクトやアニメーションを追加する場合やサイト更新者に触ってほしくない部分がある場合は「HTMLコードブロック」としてHTMLコード追加することにより、編集画面からはほとんど見えなくなりますし、さらにエリアの権限設定を行うことによりHTMLコードを変更されることもなくなります。

このサイトもXHTML+CSSのサイトからのリニューアルですが、デザインの変更・サイトの構築をローカル環境で2日、実際のサーバーにインストールして構築するのに数時間で出来ました。
concrete5はデザイン会社が開発したCMSのため、デザイナーにとっては表現したい部分をそのまま形にできるCMSとなっています。今まで他のCMSを導入した際に、クライアント・制作者お互いに感じていた「もどかしさ」や「イライラ感」がほとんどありません。コンテンツを追加する側はもちろん、サイトの構築・デザインする側も「作っていて楽しい」CMSです。